지난 포스트에서는 부트스트랩을 이용하여 페이지를 그럴싸하게 보이게 하였지만,
버튼이나 포스트를 클릭하면 아래와 같이 404 오류가 떨어지는 것을 볼 수 있습니다.
이는 django 의 url 설정이 안되어있어서 알맞은 페이지를 찾아가지 못하기 때문인데요,
오늘은 해당 부분을 수정해보겠습니다.
html 파일에서 href 수정
index.html 파일에 아래와 같이 'href' 가 쓰여있는 부분들이 있습니다.
href는 hypertext reference의 약자로,
참조를 통해 독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트인 hypertext가 참조하는 링크, 태그의 속성 중 한가지로 설명되며,
쉽게 말해 해당 태그를 통해 다른 페이지로 이동할 수 있습니다.
저희가 받은 부트스트랩 소스에는 *.html 형태로 페이지가 이동되도록 되어있으나,
django 에서는 url 파일을 통해 페이지가 이동되는 것이 기본이므로 이에 맞춰서 아래와 같이 수정이 필요합니다.
<!--수정 전-->
<li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="index.html">Home</a></li>
<li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="about.html">About</a></li>
<li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="post.html">Sample Post</a></li>
<li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="contact.html">Contact</a></li>
<!--수정 후-->
<li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="index">Home</a></li>
<li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="about">About</a></li>
<li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="post">Sample Post</a></li>
<li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="contact">Contact</a></li>
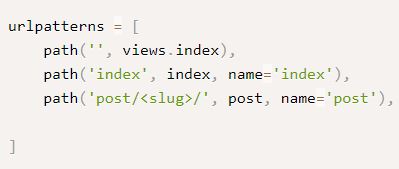
urls.py 파일 수정
urls.py 파일을 열고 아래와 같은 행을 추가해줍니다.
위의 index.html 파일의 href 에 맞춰서 입력하여야 합니다.
from django.contrib import admin
from django.urls import path
from .views import *
urlpatterns = [
path('', views.index),
path('index', index, name='index'),
path('about', about, name='about'),
path('post', post, name='post'),
path('contact', contact, name='contact'),
]
views.py 파일 수정
urls.py 파일 수정한 것에 맞춰서 views.py 파일에 아래와 같이 함수를 추가해줍니다.
from django.shortcuts import render, redirect
from django.http import HttpResponse
from .forms import *
# Create your views here.
def index(request):
return render(request, 'index.html')
def about(request):
return render(request, 'about.html')
def post(request):
return render(request, 'post.html')
def contact(request):
return render(request, 'contact.html')
그리고 다시 서버를 올린 후 (python manage.py runserver 0.0.0.0:8000 명령어 사용)
아래의 'ABOUT'버튼을 클릭하면
이번엔 오류 없이 페이지가 넘어가는 것을 확인할 수 있습니다.
하지만 CSS파일이 적용이 안되어 있어서 깨지는데, 이는 지난 포스트(Django urls.py에 html파일 연결하기)를 참조하여
about.html 파일 등을 모두 수정해주면 해결됩니다.
여기까지는 블로그 '처럼' 보이는 사이트 레이아웃만을 만들어보았는데요,
다음 포스트에서는 실제로 포스트 작성을 하기 위해
model과 form 파일을 만들어보고 포스트를 작성해보도록 하겠습니다.
Reference