이전 포스트에서는 django를 이용하여 프로젝트를 만들고,
설정을 바꿔서 정상적으로 django 어플리케이션에 접근하는 것을 해보았습니다.
이번 포스트에서는 아래의 기본 django 페이지가 아닌,
우리가 원하는 html 화면을 띄우는 방법을 포스트 하겠습니다.
1. settings.py 에 템플릿 설정
기본 경로(장고 어플리케이션 경로, 여기서는 Test/TestProject/TestProject)에 있는 settings.py 파일을 열고 아래의 코드를 추가 및 수정합니다.
#생략
TEMPLATE_DIR = os.path.join(BASE_DIR, 'templates')
# 생략
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
2. templates 경로 생성
settings.py 파일이 있는 경로(여기서는 Test/TestProject/TestProject)에 'templates' 라는 폴더를 추가합니다.
> mkdir templates
3. html 파일 생성
생성된 templates 폴더 안에 아래와 같은 소스코드로 'home.html' 파일을 생성합니다.
<html lang="en">
<head>
<title>homepage</title>
</head>
<body>
<div class="center">
<h1> HI</h1>
</div>
</body>
</html>
4. urls.py 파일 설정
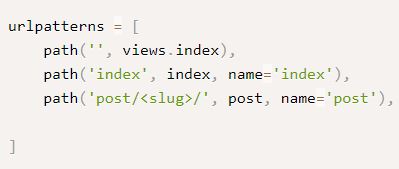
urls.py 파일에 아래와 같이 내용을 추가해줍니다.
여기서 views 파일은 5번에서 생성할 예정이니 오류가 떠도 넘어갑니다.
from django.contrib import admin
from django.urls import path
from .views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
]
5. views.py 파일 생성
위에서 언급한 views.py 파일을 settings.py 와 같은 경로에 생성해주고 아래와 같이 내용을 입력합니다.
from django.shortcuts import render, redirect
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request, 'home.html')
6. django 앱 실행 및 확인
python manage.py runserver 0.0.0.0:8000위의 명령어로 django 앱을 실행하고 본인의 주소 (http://ec2-xx-xxx-1-xxx.compute-1.amazonaws.com:8000/) 로 들어가서 확인하면
아래와 같은 'hi'라고 입력된 home.html 이 잘 보인다.
Reference
https://pylessons.com/