지난 포스트까지는 django를 이용하여 블로그 형태의 사이트를 만들어보았습니다.
그러나 아직 실제 포스트를 올릴 수가 없는데요,
오늘은 django의 model을 생성하고, 이를 이용하여 포스트를 만들어보겠습니다.
django 에서 model이란 ?
데이터 테이블을 정의하는 클래스로, 이를 통해 sql 없이 데이터 베이스 저장을 할 수 있습니다.
blog 어플리케이션 생성
저는 blog 어플리케이션을 분리하기 위해 manage.py 가 있는 경로(여기서는 Test/TestProject)에서
아래의 명령어를 통해 blog 어플리케이션을 생성하였습니다.(하나의 어플리케이션에서 진행하여도 무방합니다)
python manage.py startapp blog그러면 TestProject 아래에 다음과 같이 blog폴더와 다양한 파일들이 생성됩니다.
django 어플리케이션을 생성하였기 때문에 django 프로젝트에 생성한 blog 어플리케이션을 등록이 필요합니다.
settings.py(Test/TestProject/TestProject)를 열고 아래 부분을 찾아 다음과 같이 수정합니다.
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'TestProject',
'blog', #추가
]
models 파일 수정
위에서 생성한 blog 어플리케이션 내에 models.py 파일을 열고 아래와 같이 수정합니다.
from django.db import models
from django.utils import timezone
class Article(models.Model):
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=200)
subtitle = models.CharField(max_length=200, default='', blank=True)
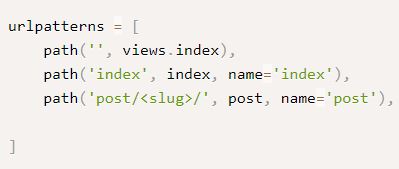
article_slug = models.SlugField("slug", null=False, blank=False, unique=True)
content = models.TextField()
published = models.DateTimeField('Date published', default=timezone.now)
modified = models.DateTimeField('Date modified', default=timezone.now)
def __str__(self):
return self.title
@property
def slug(self):
return self.article_slug위와 같이 models 파일을 수정하면
Article이라는 모델(테이블)이 생성되고 title, subtitle... 등의 칼럼이 해당 테이블에 들어갑니다.
여기서
id의 AutoField 는 값이 자동으로 입력되는 영역이며,
slug는 블로그 포스트 호출 시 url로 쓰기 위한 요약된 제목으로 생각하시면 되고,
published, modified는 각각 생성, 수정된 일자 및 시간입니다.
해당 파일을 저장하고 상위 폴더로 이동하여(Test/TestProject)
아래의 명령어를 통해 데이터베이스 생성을 위한 마이그레이션 파일을 생성하고
python manage.py makemigrations생성이 성공되면 아래의 명령어로 위에서 생성한 마이그레이션 파일을 이용한 마이그레이션을 진행합니다.
python manage.py migrate
admin 페이지에서 model 확인 및 생성
위의 과정이 문제없이 진행되었으면, django 서버를 다시 올리고
http://ec2-xxx-xx-xxx-xx.compute-1.amazonaws.com:8000/admin/ (ec2-xxx-xx-xxx-xx.compute-1.amazonaws.com는 본인의 ec2 public dns)로 들어갑니다.
그러면 아래와 같이 로그인 창이 뜨는데, (창이 정상적으로 뜨지 않고 오류가 뜬다면 django admin 페이지 오류 정리 참조)
생성해 두었던 super 계정(생성한 적이 없다면 django admin 계정 만들기 참조)으로 로그인 합니다.
그런데 로그인하여 들어가봐도, 위에서 생성한 Article 모델은 보이지가 않습니다.
어떻게 된 것일까요?
admin.py 파일 수정
위와 같이 Article 모델이 안뜨는 이유는,
admin 내에 모델에 새로 등록한 Article 모델을 등록하지 않아서 그런 것입니다.
blog 폴더 밑에 admin.py 파일을 열고 아래와 같이 수정합니다.
from django.contrib import admin
from .models import Article
# Register your models here.
admin.site.register(Article)
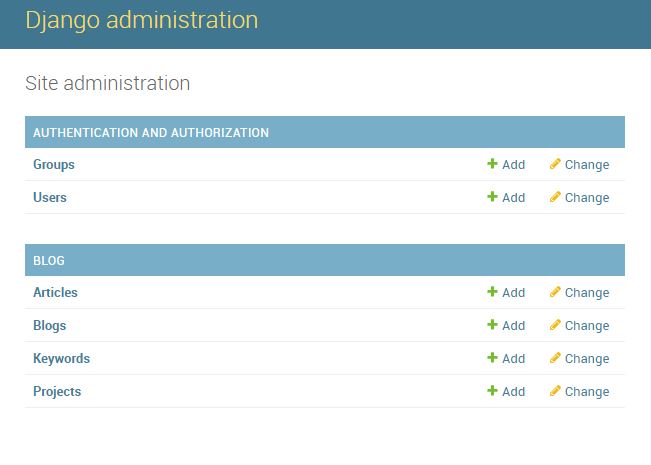
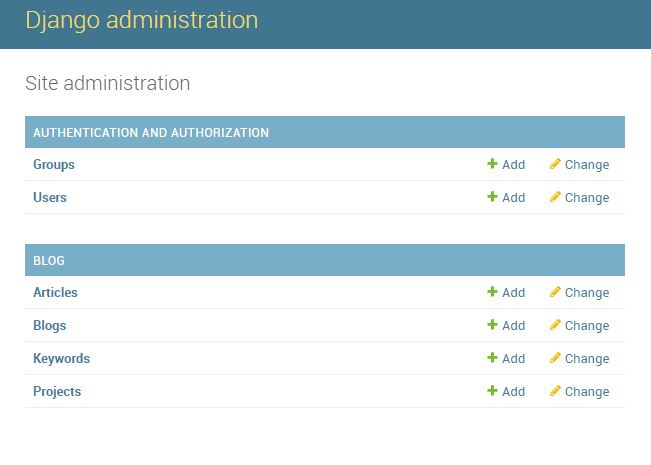
그 다음, 다시 admin 페이지에서 새로고침을 하면 아래와 같이 Article 모델이 보이게 됩니다.
여기서 Articles의 Add 버튼을 클릭하면 아래와 같이 Article 글을 쓸 수 있는 창이 뜹니다.
이번 포스트에서는 model 을 생성하는 것을 해봤습니다.
다음 포스트에서는 model 을 직접 입력하고, 화면에서 입력된 데이터를 가져오도록 하겠습니다.
Reference
https://pylessons.com/