안녕하세요?
지난 포스트에서는 TinyMCE 를 적용하여 각종 형식이 적용된 글을 쓸 수 있었습니다.
그런데, 치명적인 문제인 로컬 pc의 이미지가 업로드 안되는 문제를 발견했습니다.
오늘은 이 부분을 해결해보겠습니다.
아래와 같이 TinyMCE에서 이미지 추가>upload 탭에서 로컬 이미지를 올리려고 하면 에러가 뜹니다.
이를 수정해보겠습니다.
urls.py 파일 수정하고 url 호출 테스트
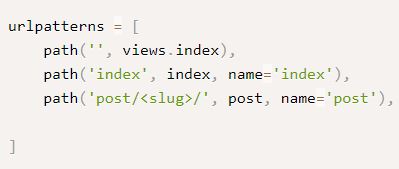
urls.py 파일에 아래와 같이 특정 게시글(slug 파라미터로 게시글 구분함)에 대한 image 업로드를 위한 url 패스를 추가합니다.
(우선은 admin 페이지에서만 이미지를 업로드 하기때문에 아래와 같이 admin 관련 경로를 지정합니다.
그 외에 다른 경로로 업로드 하는 경우는 이를 바꿔줘야 하는데, 이는 나중에 포스팅 하겠습니다.)
#urls.py
urlpatterns = [
...
path('admin/blog/article/add/upload_image', views.upload_image, name="upload_image"),
]
views.py 에 아래와 같이 위에 등록한 upload_image 함수를 추가해줍니다.
해당 함수는 호출이 정상적으로 되는지 테스트를 위한 함수로, 내용이 비어있습니다.
#views.py
from django.views.decorators.csrf import csrf_exempt
...
@csrf_exempt
def upload_image(request):
pass
저장한 후 서버를 올려서 다시 TinyMCE의 이미지 업로드 기능을 이용하여 로컬 이미지를 업로드 해보면,
아래와 같이 500오류로 바뀐 것을 볼 수 있습니다.
이는 호출 자체는 정상적으로 되고 있다는 뜻입니다.
views.py 파일 수정
위에서 정상적으로 호출되는 것을 확인하였으니, 본격적으로 views.py 파일을 수정하여
파일을 업로드 하는 기능을 만들어보겠습니다.
#views.py
from django.views.decorators.csrf import csrf_exempt
from django.conf import settings
from django.http import JsonResponse
import os
from uuid import uuid4
...
@csrf_exempt
def upload_image(request):
if request.method != "POST":
return JsonResponse({'Error Message': "Wrong request"})
# If it's not series and not article, handle it differently
file_obj = request.FILES['file']
file_name_suffix = file_obj.name.split(".")[-1]
if file_name_suffix not in ["jpg", "png", "gif", "jpeg"]:
return JsonResponse({"Error Message": f"Wrong file suffix ({file_name_suffix}), supported are .jpg, .png, .gif, .jpeg"})
file_path = os.path.join(settings.MEDIA_ROOT, 'Blog', file_obj.name)
if os.path.exists(file_path):
file_obj.name = str(uuid4()) + '.' + file_name_suffix
file_path = os.path.join(settings.MEDIA_ROOT, 'Blog', file_obj.name)
with open(file_path, 'wb+') as f:
for chunk in file_obj.chunks():
f.write(chunk)
return JsonResponse({
'message': 'Image uploaded successfully',
'location': os.path.join(settings.MEDIA_URL, 'Blog', file_obj.name)
}) 위와 같이 수정하게되면,
upload_image 함수에서는 [jpg,png,gif,jpeg] 확장자 파일을 받으면 MEDIA URL 밑에 Blog 폴더에 저장하겠다는 뜻입니다.
때문에 MEDIA URL 로 지정되어있는 media 폴더 아래에 Blog 라는 폴더를 하나 만들어줍니다.
그리고 저장한 후 서버를 다시 올려서 TinyMCE를 이용한 이미지 업로드를 다시 해보시면
여기서 이미지를 끌어다 놓으면
이렇게 이미지가 Blog 폴더 밑에 저장되고, 자동으로 소스로 지정되는 것을 볼 수 있고,
Save 버튼을 누르면 아래와 같이 이미지가 정상적으로 들어갑니다.
해당 포스트를 저장하고 실제 홈페이지에서 해당 포스트를 조회해봐도
아래와 같이 이미지가 잘 뜨는 것을 확인할 수 있습니다.
Reference
https://www.pylessons.com/