안녕하세요?
지난 포스트까지 나름 그럴싸할 블로그 형태 사이트를 만들었습니다.
그런데, 가장 중요한 블로그 포스트를 쓰려고 하니
텍스트만 입력 가능한 문제가 있습니다.
그래서 오늘은 사진, 코드 등을 입력받아서 보여줄 수 있는 WYSIWYG 에디터인 tinyMCE를 적용해보려고 합니다.
WYSIWYG 에디터란?
WISIWYG 는 'what you see is what you get'을 줄여 부른 말입니다.
WISIWYG는 사용자가 보는 것이 그대로 최종 산물에 나타나도록 하는 유저 인터페이스로,
WYSIWYG 에디터는 편집화면에서 입력한 글자, 그림 등의 컨텐츠 모양 그대로 최종산물이 화면상에서,
또는 출력물에서 나타나도록 하는 에디터입니다.
CKEditor, Editor.js, TinyMCE 등 다양한 무료 WYSIWYG 에디터가 있는데,
저는 위의 세 개를 다 사용해 본 결과 TinyMCE 가 제일 사용에 편리해서 이를 적용하도록 하겠습니다.
TinyMCE 설치
아래 명령어로 TinyMCE 를 설치하고
pip install django-tinymce
settings.py 파일에 아래와 같이 INSTALLED_APPS 에 tinymce를 추가합니다.
INSTALLED_APPS = (
...
'tinymce',
...
)
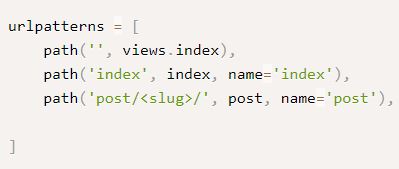
TestProject 아래의 urls.py 파일에 아래와 같이 추가합니다.
urlpatterns = patterns('',
...
path('tinymce/', include('tinymce.urls')),
...
)
TinyMCE 관련 설정 추가
settings.py 파일에 아래와 같은 부분을 추가해주고
TINYMCE_JS_URL = os.path.join(STATIC_URL, 'tinymce/tinymce.min.js')
TINYMCE_DEFAULT_CONFIG = {
'cleanup_on_startup': True,
'custom_undo_redo_levels': 20,
'selector': 'textarea',
'theme': 'silver',
'plugins': '''
textcolor save link image media preview codesample contextmenu
table code lists fullscreen insertdatetime nonbreaking
contextmenu directionality searchreplace wordcount visualblocks
visualchars code fullscreen autolink lists charmap print hr
anchor pagebreak
''',
'toolbar1': '''
fullscreen preview bold italic underline | fontselect,
fontsizeselect | forecolor backcolor | alignleft alignright |
aligncenter alignjustify | indent outdent | bullist numlist table |
| link image media | codesample |
''',
'toolbar2': '''
visualblocks visualchars |
charmap hr pagebreak nonbreaking anchor | code |
''',
'contextmenu': 'formats | link image',
'menubar': True,
'statusbar': True,
'theme_advanced_resizing': True,
"images_upload_url": "upload_image",
'width': '100%',
'height': 600
}
TinyMCE 관련 static 파일이 현재 저희의 static 폴더에 정상적으로 들어와 있지 않기 때문에,
저희가 가상환경을 킬 때 사용하는 myvenv 폴더를 찾으신 후에 아래 이미지와 같이 타고 들어가면
TinyMCE 관련 static 파일을 찾을 수 있습니다.
빨간색 동그라미 친 폴더들을 복사하여, 저희의 static 폴더에 넣어줍니다.
models 파일 수정
아래와 같이 tinymce를 import 하고, HTMLField 를 사용합니다
from django.db import models
from django.utils import timezone
from tinymce.models import HTMLField
class Article(models.Model):
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=200)
subtitle = models.CharField(max_length=200, default='', blank=True)
article_slug = models.SlugField("slug", null=False, blank=False, unique=True)
content = HTMLField() # models.TextField()에서 수정
published = models.DateTimeField('Date published', default=timezone.now)
modified = models.DateTimeField('Date modified', default=timezone.now)
def __str__(self):
return self.title
@property
def slug(self):
return self.article_slug
수정 후 아래의 명령어로 마이그레이션 진행합니다.
python manage.py makemigrations
python manage.py migrate
이후 서버를 올리고 admin 페이지에 들어가서 'add article'을 해보면(admin 페이지 접속이 처음이라면 admin 페이지 super user 생성 방법 참고)
아래와 같이 에디터가 적용된 것을 볼 수 있습니다.
해당 부분을 다른 글을 복사해와서 아래와 같이 글을 저장해보겠습니다.
저장을 하고나면 아래와 같이 저장이 잘 되었습니다.
그런데 막상 홈페이지에 들어가서 해당 포스트를 눌러보면
아래와 같이 글이 깨지고 있습니다.
이를 수정하기 위해서는 html 파일의 수정이 필요합니다.
html 파일에 safe filter 추가하여 html 태그 읽기
post.html 파일을 열고 아래와 같이 수정해줍니다.
<!-- 수정 전 -->
{{article.content}}
<!-- 수정 후 -->
{{article.content|safe}}safe filter를 추가해주는 것인데, 이를 입력해야만 html 태그를 html로 인식할 수 있습니다.
이렇게 저장한 후 다시 조회해보면 아래 이미지처럼 입력한 그대로 저장된 것을 확인할 수 있습니다.
이제 글쓰기 기능도 어느정도 완성이 된 것 같습니다.
그래서 포스트를 올려보려고 하는데..
이미지를 추가하려고 하니 아래와 같이 이미지 URL을 입력하는 란이 나오고,
로컬 파일 올리기 위해서 UPLOAD 탭을 가서 추가해보면 아래와 같이 403 에러가 뜹니다.
그러면 인터넷 상에 올라온 이미지는 URL을 이용하여 올릴 수 있다고 치는데,
로컬 PC의 이미지는 못 올리는 것일까요?
아닙니다. 이 부분은 다음 포스트에서 다뤄보도록 하겠습니다.
Reference
https://django-tinymce.readthedocs.io/en/latest/