안녕하세요?
지난 포스트에서는 Django 어플리케이션에 uWSGI 를 연결해보았습니다.
오늘은 웹서버는 nginx를 지난 번 연결해놓은 uWSGI에 연결하도록 하겠습니다.
여기서, '웹서버란 무엇이냐? 왜 필요한 것이냐?' 가 궁금하신 분은
다음 주소로 들어가서 웹 서버의 개념을 확인해보시기 바랍니다. ( 웹서버와 WAS의 기능, 그리고 그 차이)
nginx 란?
nginx는 대표적인 웹 서버입니다.
웹 서버는 간단히 설명하자면 사용자의 요청(request)을 처리하고 반응(response)을 해주는 역할을 하는데,
우리의 Django 프로젝트는 지난 번 포스트에서 설명드린 것과 같이
자체적인 웹 서버를 운영 환경에 맞는 수준으로 지원하지 않기 때문에
nginx와 같은 웹서버를 연결해주어야 합니다.
nginx 설치
아래의 명령어로 nginx 를 설치해줍니다.
sudo apt-get install nginx
설치가 완료되면 nginx의 설정 파일에서 nginx를 사용하는 유저가 ubuntu(현재 사용하는 기본계정)임을 알려줘야합니다.
아래의 명령어로 vi editor(자세한 vi editor 사용 방법은 todo 참고)로 nginx 설정파일을 열고
sudo vi /etc/nginx/nginx.conf키보드에서 'i' 키 를 눌러 수정 모드로 바꾼 뒤 첫 줄에 있는
www-data를 ubuntu(기본계정)로 수정해주고,
user ubuntu;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
##
# Basic Settings
##
.... 중략'esc' 키를 눌러 수정모드는 해제 한 뒤
:wq 라고 입력 후 'enter' 키를 쳐서 vi editor를 저장하고 빠져나옵니다.
nginx 관련 설정파일 생성
지난 번 프로젝트 폴더(Test/TestProject) 아래에 생성한 .config 폴더 밑에 nginx 라는 폴더를 만들어주고
Test(프로젝트명).conf 파일을 생성합니다.
그리고 Test.conf 파일에 아래와 같이 작성해줍니다.
server {
listen 80;
server_name *.compute.amazonaws.com;
charset utf-8;
client_max_body_size 128M;
location / {
uwsgi_pass unix:///tmp/Test.sock;
include uwsgi_params;
}
}- listen: 요청을 받을 포트 번호입니다. 80 포트가 http 기본 포트입니다/
- server_name: 요청을 받을 서버 주소입니다.
- location / { }: "server_name/" 식의 요청이 들어올 경우, 처리할 내용에 대해서 정의합니다
그리고 위에 파일에서 80포트를 기본으로 지정해주었기 때문에,
저희가 기존에는 8000번 포트를 쓰고 있었으므로, 관련된 수정을 해주어야 합니다.
uwsgi 설정파일(Test/TestProject/.config/uwsgi/Test.ini)을 열고 아래와 같이 수정해줍니다.
[uwsgi]
chdir = /home/ubuntu/app/django/Test/TestProject
module = TestProject.wsgi:application
home = /home/ubuntu/app/django/Test/myvenv
uid = ubuntu
gid = ubuntu
socket = /tmp/Test.sock
chmod-socket = 666
chown-socket = ubuntu:ubuntu
enable-threads = true
master = true
vacuum = true
pidfile = /tmp/Test.pid
logto = /var/log/uwsgi/Test/@(exec://date +%%Y-%%m-%%d).log
log-reopen = true포트번호를 빼서 80번 포트를 사용하도록하고, 소켓정보 관련 내용을 넣어줍니다.
이렇게 하여 uWSGI와 nginx 연결이 되었습니다.
그런데 문제가 하나 있습니다.
nginx는 항상 켜져있어야 한다는 점입니다.
uwsgi는 지난번에 기다란 명령어를 이용하여 그 때 그 때 켜줬었는데,
uwsgi와 nginx를 연결해야 한다면 uwsgi도 항상 켜져있어야 합니다.
따라서 이를 위해 아래의 작업을 해줍니다.
연결된 uWSGI 백그라운드에서 실행되도록 설정
.config 폴더 밑에 지난번 만들어놨던 uwsgi 폴더가 있는데,
그 밑에 uwsgi.service 파일을 만들고 아래와 같이 내용을 입력합니다.
[Unit]
Description=uWSGI service
After=syslog.target
[Service]
ExecStart=/home/ubuntu/app/django/Test/myvenv/bin/uwsgi -i /home/ubuntu/app/django/Test/TestProject/.config/uwsgi/Test.ini
Restart=always
KillSignal=SIGQUIT
Type=notify
StandardError=syslog
NotifyAccess=all
[Install]
WantedBy=multi-user.target
여기서 ExecStart 부분은 지난 포스트에서 ini 파일을 가지고 서버를 올릴 때 썼던 명령어입니다.
다시 말해, 서버를 올리는 명령어를 서비스로 등록하여 백그라운드에서 실행을 하고자 합니다.
이를 위해서는 데몬에 해당 파일을 등록해줘야 하는데,
데몬은 간단히 말하면 백그라운드에서 돌아가는 프로세스로, 자세한 설명은 다음 주소를 참고해주시기 바랍니다.([Linux] 데몬(Daemon)이란? 크론탭(Crontab) 이란?)
위에서 생성한 uwsgi.service 파일을 데몬(백그라운드에 실행)에 등록해주기 위해, 이 파일을 아래 명령어를 통하여 /etc/systemd/system/ 에 링크를 걸어줍니다.
sudo ln -f ~/app/django/Test/TestProject/.config/uwsgi/uwsgi.service /etc/systemd/system/uwsgi.service
아래 명령어로 데몬을 새로고침 하고,
sudo systemctl daemon-reload
uWSGI 서비스를 사용 가능한 상태로 변경하고,
uWSGI 를 리스타트 해줍니다.
> sudo systemctl enable uwsgi
> sudo systemctl restart uwsgi
참고로, 해당 과정에서 오류가 난다면
uwsgi.service 파일의 ExecStart 부분이 절대경로가 맞는지,
경로에 오타가 없는지,
'ExecStart=' 이 부분에 스페이스바가 있다면 지웠는지 확인 바랍니다.
여기까지 잘 되셨다면,
저희의 프로젝트 내의 생성한 nginx 설정 파일을 nginx 어플리케이션에 등록해 주어야 합니다.
cp 명령어를 이용해 등록하는 경로(sites-available)로 파일을 복사해줍니다.
sudo cp -f ~/app/django/Test/TestProject/.config/nginx/Test.conf /etc/nginx/sites-available/Test.conf
sites-available에 복사된 설정 파일을 sites-enables폴더 안에서도 링크합니다.
sudo ln -sf /etc/nginx/sites-available/Test.conf /etc/nginx/sites-enabled/Test.conf
sites-enable 폴더 내의 default 파일을 삭제해줍니다.
sudo rm /etc/nginx/sites-enabled/default
다시 데몬을 새로고침하고,
sudo systemctl daemon-reload
nginx와 uWSGI 를 리스타트합니다.
sudo systemctl restart uwsgi nginx
저는 여기서 오류가 났는데, 혹시 이 부분에서 오류가 나시는 분들은
nginx 오류 todo 포스트를 참고하시기 바랍니다.
여기까지 문제가 없었다면,
저희의 사이트 주소로 들어가면(기존에 포트가 있던 주소 *.amazonaws.com:8000 이 아닌 포트 없는 *.amazonaws.com 으로)
정상적으로 사이트가 조회되면 nginx - uwsgi 로 django 서버 띄우기 끝입니다!!!
static 파일 오류 해결
다 끝났다고 생각하고
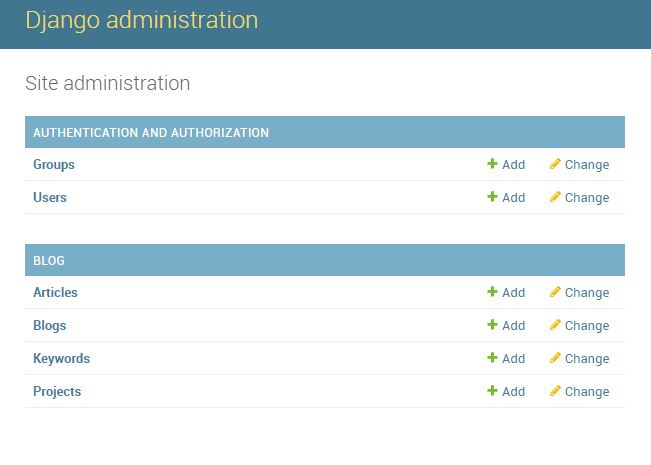
admin 페이지에 들어가보았는데..
admin 페이지가 css 파일을 못찾아서 다시 깨지는 것을 확인하였습니다.
이는 nginx 설정 파일에서 static 경로를 못 찾기 때문인데요,
manage.py 파일이 있는 경로에서 아래의 명령어로 static 파일을 다시 collect 해주고,
python manage.py collectstatic
.config/nginx/Test.conf 파일에 아래와 같은 부분을 추가해줍니다.
server {
...
location /static/ {
alias /home/ubuntu/app/django/Test/TestProject/static/;
}
...
}
그리고 아래 명령어로 nginx 재기동을 한 후에 다시 들어가보면
sudo systemctl restart uwsgi nginx
admin 페이지가 다시 잘 뜨는 것을 볼 수 있습니다.
Reference
https://nerogarret.tistory.com/48