지난 포스트에서 urls.py 파일을 수정하여 html파일을 django 어플리케이션에 연결하였습니다.
그런데 너무 밋밋한 화면이 나왔었죠.
그래서 이번 포스트에서는 bootstrap 과 오픈 소스를 활용하여 페이지를 블로그 느낌이 나게 꾸며보겠습니다.
(bootstrap에 대한 설명은 Bootstrap 이란? 참조 )
부트스트랩 기반 오픈소스 코드 받기
다음 주소로 가서 https://github.com/startbootstrap/startbootstrap-clean-blog 아래와 같이 ZIP 파일을 받아주세요
다운받은 zip을 압축해제하고 dist 폴더 내의 파일 및 폴더들을 모두 django 프로젝트의 templates 경로에 올려줍니다.
url 및 views 파일 설정
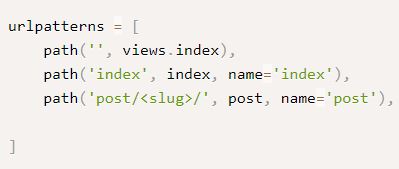
urls.py 파일이 아래와 같이 수정 및 입력해주고
from django.contrib import admin
from django.urls import path
from .views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
views.py 파일은 아래와 같이 수정합니다.
여기서 index.html은 이번에 받은 소스코드의 파일을 호출하는 부분입니다.
from django.shortcuts import render, redirect
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request, 'index.html')
확인 및 경로 수정
위와 같이 수정 후 django 실행 후(python manage.py runserver 0.0.0.0:8000) 사이트 url을 통해 들어가보면
아래와 같이 깨진 화면이 뜨고, F12로 개발자도구를 눌러보면 CSS 파일을 가져오지 못하여 404 에러가 뜨고 있습니다.
이는 css 경로를 인식하지 못하고 있기 때문인데,
이를 찾을 수 있도록 아래와 같은 절차로 수정을 해줘야 합니다.
첫 째로, settings.py 파일에 아래와 같이 코드가 들어가 있는지 확인하고
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')둘 째로, 프로젝트 경로(여기서는 Test/TestProject/)에 'static'이라는 폴더를 생성하고
셋 째로, 1번과정에서 templates 폴더에 넣어준 'asset', 'css',' js' 폴더를 모두 'static' 폴더로 이동합니다.
그리고 index.html 파일에서 소스 맨위에 아래 라인을 추가하고
{% load static %}
아래의 부분을 찾아서 다음과 같이 수정해줍니다.
<!--수정전-->
<link href="css/styles.css" rel="stylesheet" />
<!--수정후-->
<link href="{% static 'css/styles.css' %}" rel="stylesheet" />
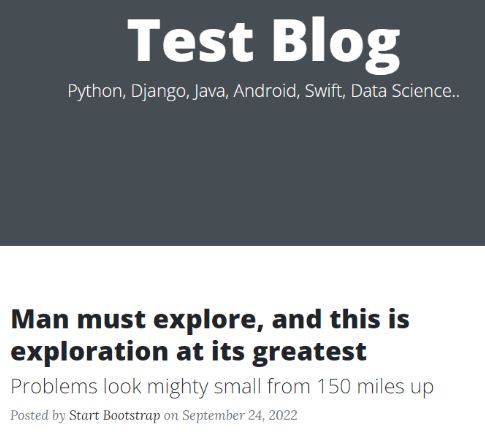
수정 후 서버를 재기동하여 다시 들어가보면 아래와 같이 예쁘게 적용된 사이트가 나옵니다.
Reference
https://github.com/startbootstrap/startbootstrap-clean-blog